프로젝트 하면서 헷갈리는것들 정리 했습니다.
이런 형태의 form이 있을때
<form name="form" id="form">
<input type="hidden" name="name" value="Park">
<input type="hidden" name="name" value="Kim">
<input type="hidden" name="age" value="20">
</form>
serialize
- JQuery에서 제공하는 기능인 serialize 메서드는 태그 내부의 값을 name=value으로 변경하면서 쿼리 스트링을 만들어준다.
- 추가로 serialize 메서드는 form에 값을 추가하기 어려울 경우가 있는데 따로 값을 추가 할 수 있습니다.
var form = $("#form").serialize();
console.log(form); //name=Park&name=Kim&age=20
form += "&hobby="+$("#game").val();
console.log(form); //name=Park&name=Kim&age=20&hobby=overWatch2
serializeArray
var form = $("#form").serializeArray();
console.log(form);
// [{"name":"name","value":"Park"},{"name":"name","value":"Kim"},{"name":"age","value":"13"}]
SerializeObject
기존의 serialize는 쿼리스트링 형태만 만들어지고,
serializeArray로는 개별적인 name:value 형식의 JSON 밖에 쓰지 못한다.
실제로 서버로 보내야할 스펙을 JSON 객체를 전달하고 싶다고 한다면
이런 경우 serializeObject를 사용한다.
var form = $("#form").serializeObject();
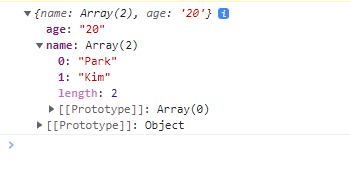
console.log(form);

'프로그래밍 > JavaScript' 카테고리의 다른 글
| Javascript 파일업로드 input 태그 multiple 사용시 FileList 동적으로 변경하기 (0) | 2023.01.08 |
|---|---|
| javascript & jQuery 요소 찾기 정리 (0) | 2023.01.08 |
| 자바스크립트 함수 선언 6가지 방법 (0) | 2022.11.02 |
| 제이쿼리 특정 단어로 시작하는 객체 찾아오기 (0) | 2022.09.21 |
| 자바스크립트 데이터 속성 'data-' & 제이쿼리로 데이터 가공 (0) | 2022.09.19 |



